huaaaa,,,akhirnya selesai juga,,,,luamayan lama belajar buat logo 3D emang gak seberapa bagus se, tapi udah lumayan puas,,cz dri hasil sendiri..
ni saya pakek phothoshop buatnya, kalo tutorialnya pewanjang juga se, saya ambil dari blognya mas http://www.wahyuputra.web.id/ keren bgt webnya,,,kn aku bisa kayak gitu yaa,,hehehe
LANGKAH #1

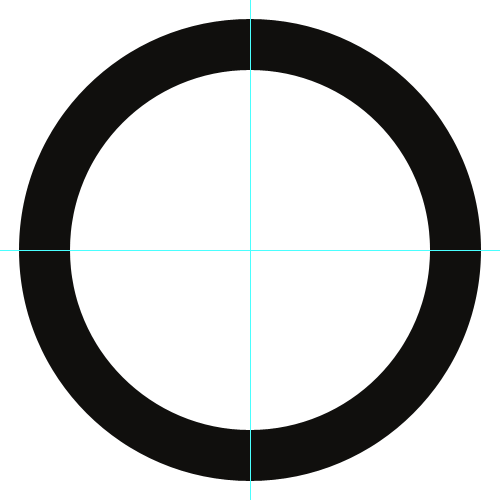
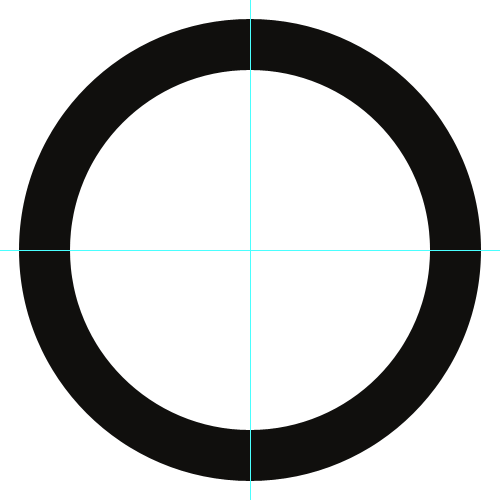
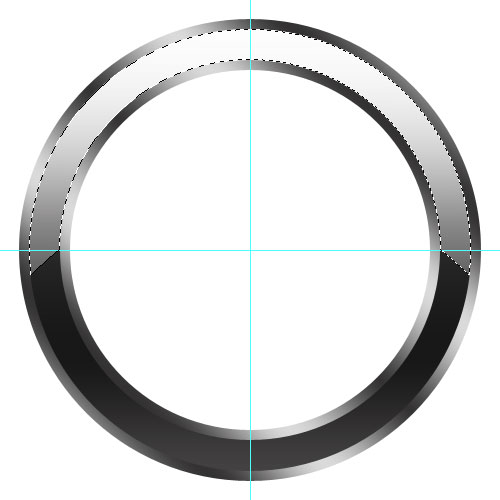
Buat kanvas baru (ctrl+N) dengan ukuran persegi. Lalu buat garis bantu horizontal dan vertikal dengan posisi di tengah seperti pada gambar diatas. Kemudian buat layer baru bernama 'Lingkaran'. Dengan ellipse tool [U], buatlah lingkaran dgn ukuran yg diinginkan utk dasar bentuk logo, tekan [shift] agar ukuran menjadi lingkaran sempurna. Selanjutnya dengan menggunakan tool yg sama buat lingkaran lagi yg di-drag dari tengah kanvas sambil menekan [shift] + [alt] untuk membuat lingkaran dalam yang akan kita seleksi (tekan [Del] atau menggunakan ellipse tool 'opsi substract [-]') dengan lingkaran sebelumnya sehingga tercipta bentuk seperti gambar diatas.
LANGKAH #2

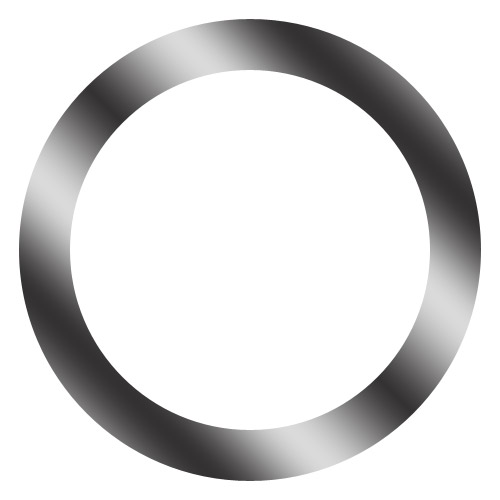
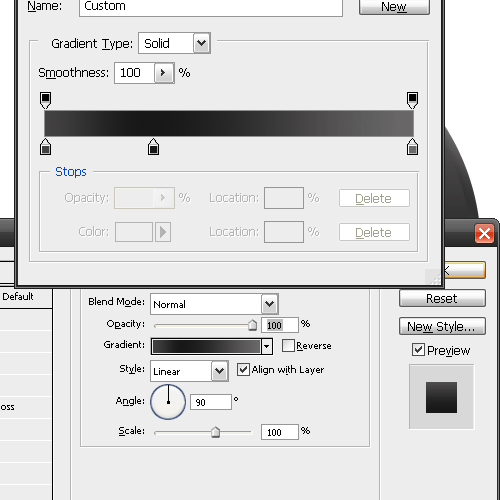
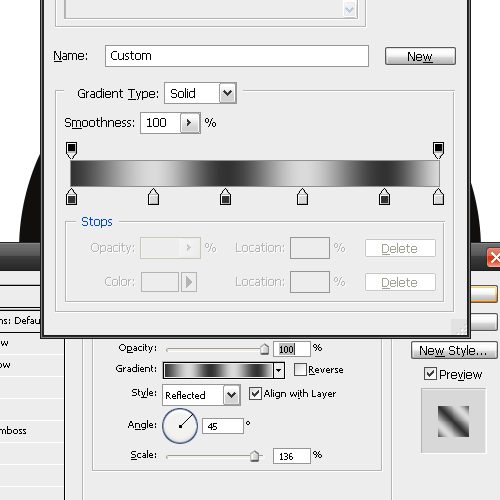
Double klik layer ‘Lingkaran’ atau klik kanan layer > Blending Option untuk menambahkan efek gradient overlay.

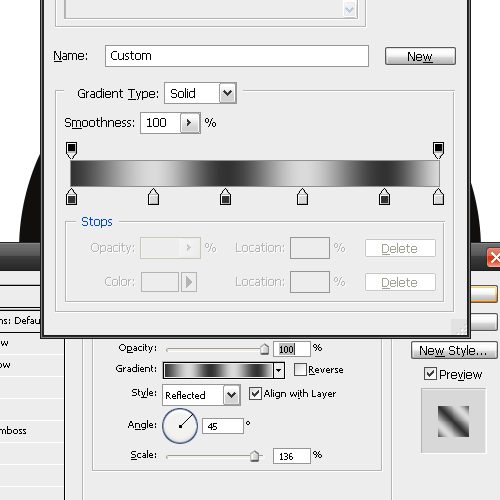
Ikuti pengaturan yang tertera pada gambar. Tidak ada aturan khusus disini, ikuti feeling anda utk pengaturan gradient overlay yang dirasa bagus dan mirip.Gunakan foreground dan background colour #333333 dan #DADADA. Atau anda dapat menggunakan kombinasi warna lain sesuai selera.
LANGKAH #3

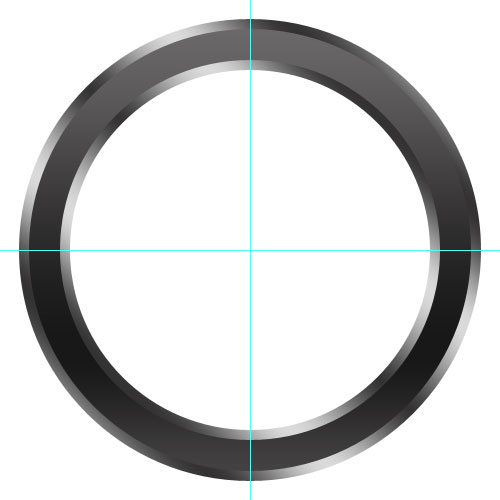
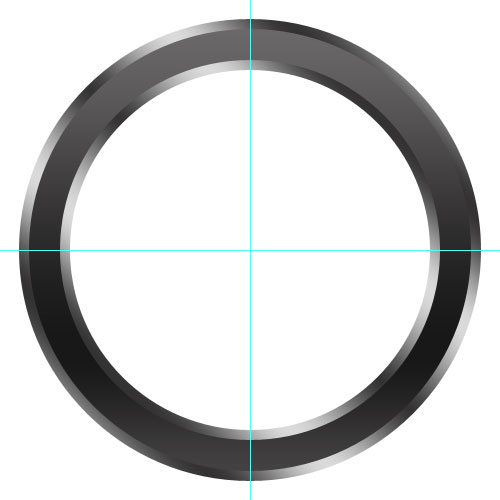
Buat layer baru dan namakan 'Lingkaran atas'. Di layer ini buat lingkaran dengan metode yang sama pada LANGKAH #1 namun dengan ukuran lingkaran lebih tipis dan letakkan posisi lingkaran diatas lingkaran sebelumnya (ikuti posisi pada gambar).

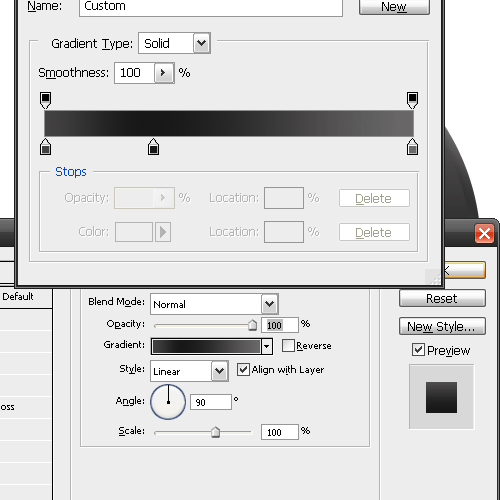
Warnai 'Lingkaran atas' tsb dgn gradient. Warna yg digunakan kali ini #686868 dan #686868. Atur gradient seperti pada contoh atau atur sesuai selera anda
.
LANGKAH #4

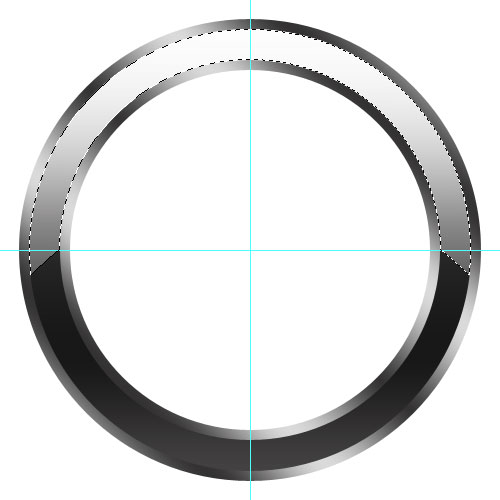
Sekarang saatnya berikan sentuhan cahaya untuk kesan 3 Dimensi. Tekan [ctrl] sambil klik layer 'Lingkaran atas' untuk menyeleksi bentuknya. Lalu buat layer baru bernama 'Lingkaran atas cahaya'. Dalam keadaan seleksi sebelumnya yg masih ada di kanvas, pilih elliptical marque tool [M] kemudian pilih opsi ‘Subtract' dari opsi seleksi yg terdapat pada menu bar. Kemudian hapus bagian yang tidak dibutuhkan seperti pada gambar yg tertera diatas.
Setelah tersisa bentuk seperti pada gambar, seleksi bentuk tersebut kemudian warnai dengan gradien tool [G]. Ubah gradien dengantipe pewarnaan fades from white to transparent. Warnai sehingga mirip dengan gambar diatas.
LANGKAH #5

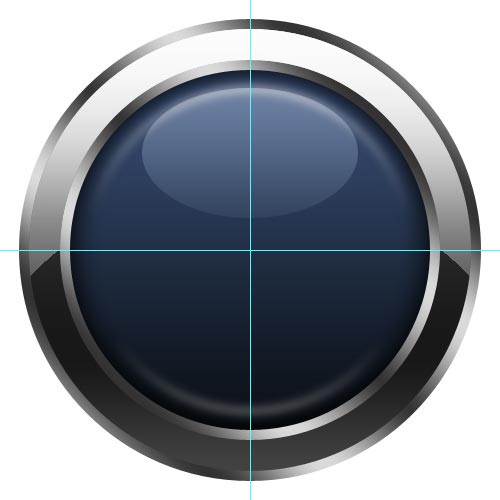
Buatlah layar baru dgn posisi dibawah layer 'Lingkaran' dan beri nama 'Dasar Lingkaran'. Buat bentuk lingkaran dengan elliptical tool [U] yang akan dibuat sebagai dasar dari logo. Beri warna gradient dengan kombinasi warna khas wordpress, yakni #394f78 dan #0a0f14. Kemudian berikan sentuhan pencahayaan gelap melalui menu Blending Options > Inner Glow. Buat inner glow dengan warna hitam dan blend mode Normal. Aturlah parameter yang ada sehingga timbul efek bayangan ke dalam.
Buat layer baru bernama 'Dasar Lingkaran Bayangan' di atas layer 'Dasar Lingkaran'. Dengan marquee tool [M], buat lingkaran sseperti pada LANGKAH #1 namun dengan ukuran setipis-tipisnya yg akan digunakan sebagai efek bayangan 3D (lihat gambar). Kemudian gunakan gradien tool [G] dengan pewarnaan fades white to transparency. Klik+Drag sehingga menyerupai warna pada contoh gambar. Jika sudah, tambahkan efek Gaussian Blur sebesar 4.5 pixels agar menjadi bayangan yg halus.
LANGKAH #6

Buat layer dengan nama 'Highlight lingkaran dasar' di atas layer bayangan lingkaran yg sebelumnya. Gunakan elliptical marquee tool [M] untuk membuat bentuk oval seperti gambar diatas. Gunakan gradient tool [G] dengan pewarnaan fade white to transparency. Lalu ubah blending mode layer menjadi 'Soft Light'
.
LANGKAH #7

Pada langkah ini kita akan membuat bentuk tulisan pada logo. Pada konteks kali ini kita akan menggunakan tulisan W sebagai logo Wordpress. Cari bentuk W untuk logo Wordpress atau dapat juga dengan mendownload file logo wordpress berformat .ai dan trace bentuk W yg ada. Setelah tracing bentuk W, letakkan W tsb diatas layer Highlight Lingkaran. Atur ukuran dan letak W melebihi batas menyerupai logo wordpress sungguhan.
Selanjutnya menambahkan efek bayangan 3 Dimensi untuk huruf W. Seleksi huruf W kemudian klik menu Select -> Modify -> Contract. Atur menjadi 3 pixels. Seleksi akan mengecil sebesar 3 pixels.
Masih dengan kondisi seleksi pada huruf W, buat layar ganda berdasarkan seleksi dengan menekan [ctrl]+J. Setelah itu klik menu Blending Option utk layer baru tsb dan pilih opsi gradent overlay. Warnai dengan pewarnaan gradien fades dari #FFFFFF ke #000000 dan geser skala hingga 150%. Buatlah sekreatif dan sebebas yang anda inginkan.
LANGKAH #8

Langkah terakhir, tambahkan efek cahaa pada huruf W mirip seperti LANGKAH #4. Warnai dengan gradient tool sehingga memiliki efek 3D seperti pada contoh gambar disini.
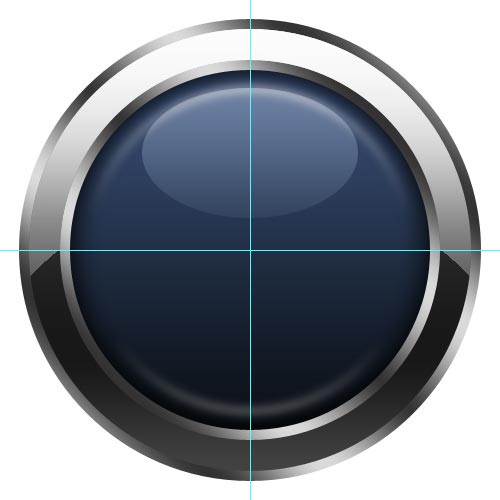
HASIL AKHIR

hehehe,,maknyus kan...info lebih lengkap bisa disini

Buat kanvas baru (ctrl+N) dengan ukuran persegi. Lalu buat garis bantu horizontal dan vertikal dengan posisi di tengah seperti pada gambar diatas. Kemudian buat layer baru bernama 'Lingkaran'. Dengan ellipse tool [U], buatlah lingkaran dgn ukuran yg diinginkan utk dasar bentuk logo, tekan [shift] agar ukuran menjadi lingkaran sempurna. Selanjutnya dengan menggunakan tool yg sama buat lingkaran lagi yg di-drag dari tengah kanvas sambil menekan [shift] + [alt] untuk membuat lingkaran dalam yang akan kita seleksi (tekan [Del] atau menggunakan ellipse tool 'opsi substract [-]') dengan lingkaran sebelumnya sehingga tercipta bentuk seperti gambar diatas.
LANGKAH #2

Double klik layer ‘Lingkaran’ atau klik kanan layer > Blending Option untuk menambahkan efek gradient overlay.

Ikuti pengaturan yang tertera pada gambar. Tidak ada aturan khusus disini, ikuti feeling anda utk pengaturan gradient overlay yang dirasa bagus dan mirip.Gunakan foreground dan background colour #333333 dan #DADADA. Atau anda dapat menggunakan kombinasi warna lain sesuai selera.
LANGKAH #3

Buat layer baru dan namakan 'Lingkaran atas'. Di layer ini buat lingkaran dengan metode yang sama pada LANGKAH #1 namun dengan ukuran lingkaran lebih tipis dan letakkan posisi lingkaran diatas lingkaran sebelumnya (ikuti posisi pada gambar).

Warnai 'Lingkaran atas' tsb dgn gradient. Warna yg digunakan kali ini #686868 dan #686868. Atur gradient seperti pada contoh atau atur sesuai selera anda
.
LANGKAH #4

Sekarang saatnya berikan sentuhan cahaya untuk kesan 3 Dimensi. Tekan [ctrl] sambil klik layer 'Lingkaran atas' untuk menyeleksi bentuknya. Lalu buat layer baru bernama 'Lingkaran atas cahaya'. Dalam keadaan seleksi sebelumnya yg masih ada di kanvas, pilih elliptical marque tool [M] kemudian pilih opsi ‘Subtract' dari opsi seleksi yg terdapat pada menu bar. Kemudian hapus bagian yang tidak dibutuhkan seperti pada gambar yg tertera diatas.
Setelah tersisa bentuk seperti pada gambar, seleksi bentuk tersebut kemudian warnai dengan gradien tool [G]. Ubah gradien dengantipe pewarnaan fades from white to transparent. Warnai sehingga mirip dengan gambar diatas.
LANGKAH #5

Buatlah layar baru dgn posisi dibawah layer 'Lingkaran' dan beri nama 'Dasar Lingkaran'. Buat bentuk lingkaran dengan elliptical tool [U] yang akan dibuat sebagai dasar dari logo. Beri warna gradient dengan kombinasi warna khas wordpress, yakni #394f78 dan #0a0f14. Kemudian berikan sentuhan pencahayaan gelap melalui menu Blending Options > Inner Glow. Buat inner glow dengan warna hitam dan blend mode Normal. Aturlah parameter yang ada sehingga timbul efek bayangan ke dalam.
Buat layer baru bernama 'Dasar Lingkaran Bayangan' di atas layer 'Dasar Lingkaran'. Dengan marquee tool [M], buat lingkaran sseperti pada LANGKAH #1 namun dengan ukuran setipis-tipisnya yg akan digunakan sebagai efek bayangan 3D (lihat gambar). Kemudian gunakan gradien tool [G] dengan pewarnaan fades white to transparency. Klik+Drag sehingga menyerupai warna pada contoh gambar. Jika sudah, tambahkan efek Gaussian Blur sebesar 4.5 pixels agar menjadi bayangan yg halus.
LANGKAH #6

Buat layer dengan nama 'Highlight lingkaran dasar' di atas layer bayangan lingkaran yg sebelumnya. Gunakan elliptical marquee tool [M] untuk membuat bentuk oval seperti gambar diatas. Gunakan gradient tool [G] dengan pewarnaan fade white to transparency. Lalu ubah blending mode layer menjadi 'Soft Light'
.
LANGKAH #7

Pada langkah ini kita akan membuat bentuk tulisan pada logo. Pada konteks kali ini kita akan menggunakan tulisan W sebagai logo Wordpress. Cari bentuk W untuk logo Wordpress atau dapat juga dengan mendownload file logo wordpress berformat .ai dan trace bentuk W yg ada. Setelah tracing bentuk W, letakkan W tsb diatas layer Highlight Lingkaran. Atur ukuran dan letak W melebihi batas menyerupai logo wordpress sungguhan.
Selanjutnya menambahkan efek bayangan 3 Dimensi untuk huruf W. Seleksi huruf W kemudian klik menu Select -> Modify -> Contract. Atur menjadi 3 pixels. Seleksi akan mengecil sebesar 3 pixels.
Masih dengan kondisi seleksi pada huruf W, buat layar ganda berdasarkan seleksi dengan menekan [ctrl]+J. Setelah itu klik menu Blending Option utk layer baru tsb dan pilih opsi gradent overlay. Warnai dengan pewarnaan gradien fades dari #FFFFFF ke #000000 dan geser skala hingga 150%. Buatlah sekreatif dan sebebas yang anda inginkan.
LANGKAH #8

Langkah terakhir, tambahkan efek cahaa pada huruf W mirip seperti LANGKAH #4. Warnai dengan gradient tool sehingga memiliki efek 3D seperti pada contoh gambar disini.
HASIL AKHIR

hehehe,,maknyus kan...info lebih lengkap bisa disini



14 komentar:
boleh nih belajar, mau coba ya
ok,,,,silahkan,,,gampang kok.. :)
sy mo bikin logo huruf "JTA" caranya gmn y..thx
buatnya d layer 1 huruf 1 huruf,,,trus di tata dech...
buat garis bantunya gimana?????
diseret langsung dari pinggir...
mantap banget gan,,, keren desainnya,, ^_^
kok sulit ya mas,, terutama yang langkah awal waktu mengatur ellips toolnya itu loh,, -_-
itu agak di reka sob,, jadi buat 2 lingkarang,,, trus di tumpuk jadi satu,,,
Saya kesulitan di langkah awal, buat garisnya gimana?
langkah awal sulit tuh. klo bsa di kasih gambar penuh, maksudnya jgn cuma lingkaran sja yg terlihat.
Nice post
A like
A like
Posting Komentar